How Flutter achieves high performance ?
Flutter has it’s own Flutter engine which is optimised providing high speed and smooth rendered animations. In this article, we will discuss about the Flutter engine and what flutter does to achieves high performance and smooth animations.
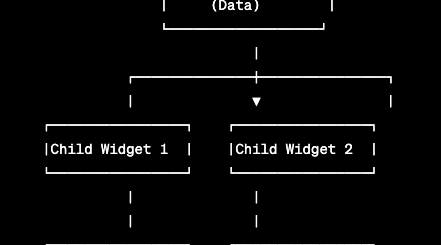
Flutter Engine is responsible to render the widgets on the screen as UI elements. Flutter Engine is written in C++ and contains Skia, a 2D graphics library and Dart. When the Flutter app is launched, the engine creates a render tree of all the Flutter widgets. This render tree is then fed to Skia which then renders the UI elements on the screen.
One of the benefits of the Flutter engine is it’s ability to use “Frame-based” rendering approach. In this approach, instead of rendering the entire UI on every frame, the engine only re-renders the parts of UI that have changed since previous frame. This approach helps lowering the amount of load on the engine since only few parts of the UI are rendered again. Thus resulting in high performance and smoother animations.
Apart from “Frame-based” rendering approach, Flutter also includes number of other performance optimisations such as hardware acceleration, using GPU as well as a “Compositor” which delegates some rendering work to device’s hardware. These types of hardware based optimisation reduces load on CPU of the device and also improves performance since tasks can be run in parallel.
Overall, combination of the highly efficient Flutter Engine, “Frame-based” rendering approach and delegation of some of the tasks to device’s hardware results in high performance applications as well as smoother UI rendering and animations. You can read on more detailed articles on why flutter is smooth and read up on The Engine architecture.