Understanding Semantic Trees in Flutter: Enhancing Accessibility
An accessible user interface is paramount for any app development. Flutter, Google’s open-source UI toolkit, utilizes semantic trees to enhance accessibility. In this article, we will discuss semantic trees in Flutter and how they contribute to making your app more inclusive for all users.
What are Semantic Trees in Flutter?
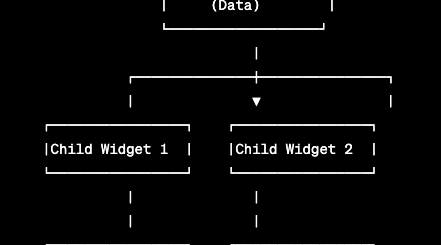
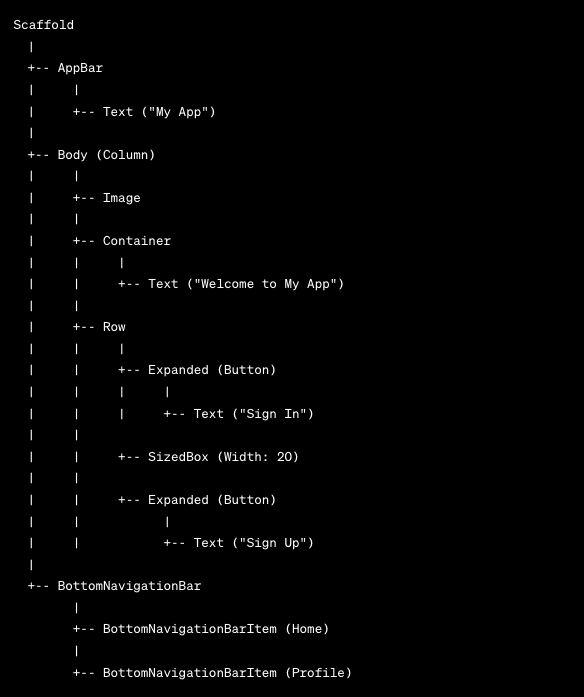
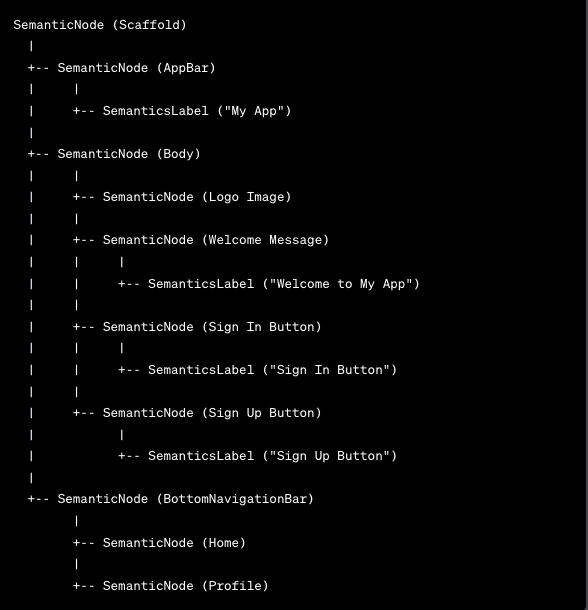
In Flutter, a semantic tree is a hierarchical representation of all the UI widgets in your application. Think of it like a widget tree. However, the difference between these two is that while a widget tree defines the visual layout and behavior of your app, a semantic tree, on the other hand, contains crucial accessibility information for users who rely on assistive technologies like a screen reader.


In the above diagram, you can see the similarities and differences between Flutter and Widget trees. Each widget in a widget tree maps to the corresponding node in the semantic tree, ensuring that all UI elements are accessible to the user.
The Role of Semantic Trees in Accessibility
Semantic trees play a vital role in providing accessibility services to the user. Here’s how they work:
1. Accessibility Attributes
Flutter provides some accessibility attributes to help in adding accessibility to various Flutter UI widgets. These attributes include:
- Semantic Label: Use this attribute if you want to use precise labels for your widgets. For example, a “Submit” button can have a semantic label of “Submit”.
- Semantic Hints: This attribute is used when you want to provide additional information or instruction for a widget. For example, “Press this button to submit the form”.
- Semantic Values: This attribute is used with widgets with a value associated with them. For example, sliders or progress bars.
2. Screen Reader Interaction
Assistive services such as screen readers largely rely on semantic trees to convey the UI information to the user with disabilities. If you use semantics in your Flutter app, whenever the user interacts with your Flutter app, the screen reader traverses the semantic tree to provide spoken or braille output to the user with visual or cognitive impairments. Thus allowing them to interact and navigate within your application easily.
3. Inclusivity
By using semantic trees in your Flutter application and providing accurate accessibility attributes, you can ensure that your Flutter app is inclusive for all of your users. Even though accessibility is not a legal requirement, it’s a fundamental aspect of user experience.
Implementing Semantic Trees in Flutter
Use the following steps for implementing semantics in your Flutter application:
1. Use Accessible Widgets
Flutter provides a lot of accessible widgets, such as ElevatedButton and TextFormField. You can use these widgets directly in the app and set their semantic attributes.
2. Test with Screen Readers
Regularly test with screen readers to ensure that the accessibility functionalities of your app are working as expected. Also, check if the accessibility instructions provided are clear for users with visual or cognitive impairments to follow. You could also set showSemanticDebugger property of your MaterialApp to true. This will force Flutter to load your app in “Semantic view” to help visualize semantics.
3. Update UI changes
Whenever you make changes to UI widgets in your Flutter app, remember to update the corresponding semantic attributes to maintain accessibility.
In conclusion, semantic trees are a vital component provided by Flutter for its commitment to making Flutter apps accessible to all types of users. By incorporating semantics, you can contribute to a more inclusive world where everyone can access and interact with applications, regardless of their abilities or disabilities. Also, check the accessibility post on flutter.dev.